Oops, an error occurred! - Komplette Fehlermeldung anzeigen.

Oops, ich kann mit dem Fehler nichts anfangen... doch was tun?
Keine Panik - das ist gar nicht so schlimm! Es gibt eine einfache Methode, die Fehlermeldung wie z.B.: "Oops, an error occurred! Code: 2017042520255025e4885c" zu debuggen.
Mit TYPO3 9.5.x ist das Vorgehen noch das gleiche, ebenso in 10.x oder 11.x.
TLDR; direkt zum contentObjectExceptionHandler
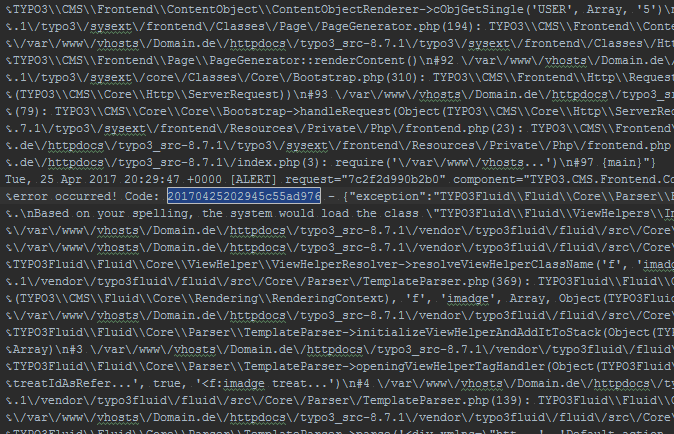
Die eine Möglichkeit besteht darin, die Log-Datei zu öffnen und darin nach dem Fehlercode zu suchen. Das sieht dann etwa so aus:

Die Datei findest du unter:
# Ältere TYPO3 Systeme typo3temp/logs/typo3_[abc123].log # Neuere TYPO3 Systeme typo3temp/var/logs/typo3_[abc123].log # aktuelle, mit Composer installierte Systemen: var/log/typo3_[abc123].log
Hier können wir herauslesen, worum es sich handelt, aber besonders komfortabel ist diese Methode nicht.
Anpassung am TypoScript

Die bessere Wahl ist es, eine Einstellung im TypoScript zu setzen, um uns die Fehlermeldung optisch aufbereitet im Frontend/Backend auszugeben. Hierfür musst du nur im TypoScript eine kleine Einstellung vornehmen.
Möchtest du die Ausgabe für alle Unterseiten aktivieren, nimmst du die Einstellung an deinem Haupt-Template vor, welches meistens auf der Root-Seite liegt (Roter Rahmen). Alternativ kann man dies auch für Unterseiten einstellen, indem ein Erweiterungs-Template erstellt wird.

Bearbeite also dein TypoScript Template. Hierfür wählst du in der Sidebar das Template-Modul, dort wechselst du auf "Info/Bearbeiten" und trägst folgende Einstellung ins Setup ein:
config.contentObjectExceptionHandler = 0

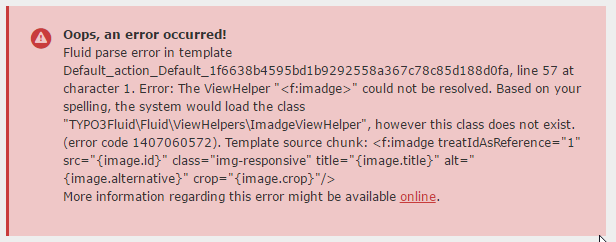
Rufst du nun die Seite mit dem Fehler erneut auf, solltest du eine mehr oder weniger sprechende Fehlermeldung erhalten.
In meinem Fall habe ich den Aufruf eines ViewHelpers im Template absichtlich falsch geschrieben, um diesen Fehler zu provozieren (Screenshot aus TYPO3 8.7.1):
"TYPO3Fluid\Fluid\ViewHelpers\ImadgeViewHelper", however this class does not exist.
Die Fehlermeldung ist sprechend und gibt uns in diesem Fall einen ziemlich eindeutigen Hinweis, wo das Problem liegt.

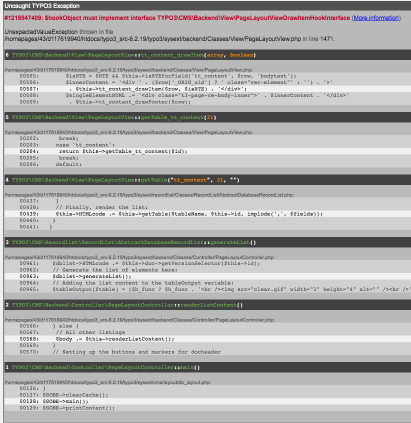
Auch wenn deine Fehlermeldung die gesamte Seite füllt und so aussieht wie auf diesem Screenshot, steht ganz oben meist eine Fehlermeldung die sich leicht deuten lässt. Unten ist dann ein Programmablauf (Stacktrace) um eventuell das Problem besser nachvollziehen zu können.

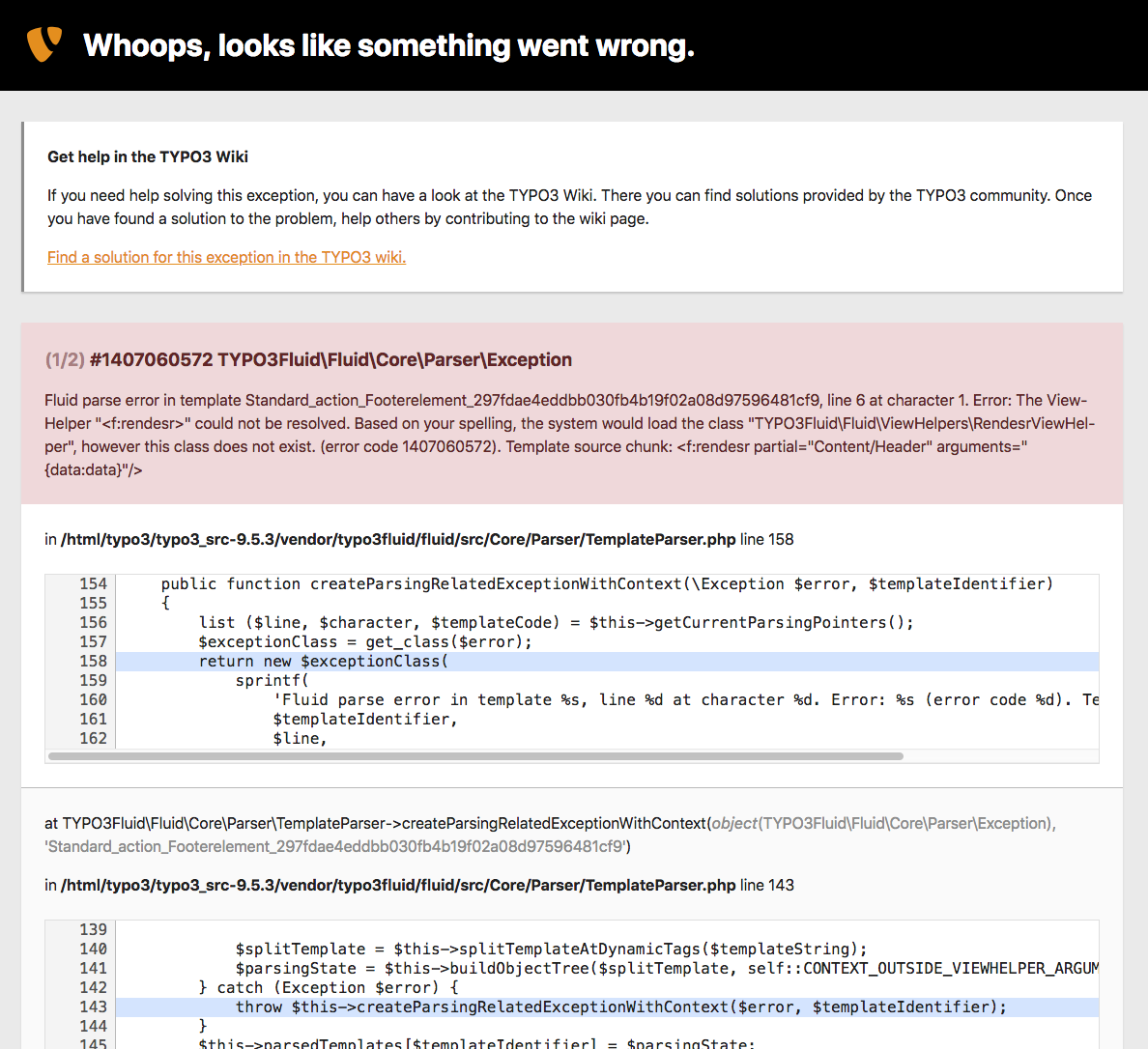
In TYPO3 9.5.x ist das Design moderner und der Stacktrace etwas übersichtlicher gestaltet, aber für das Auge eines normalen Users immer noch sehr kompliziert anzusehen. Der Vollständigkeit halber hier auch noch ein Screenshot wie es in aktuellen Versionen aussieht.
Zu guter Letzt noch ein kleiner Tipp:
Wenn du den ExceptionHandler auf 1 stellst (oder die Einstellung komplett entfernst) aktivierst du die Standardeinstellung und im Frontend wird wieder „Oops, an error occurred!“ ausgegeben.
Diesen Text kannst du übrigens über eine weitere TypoScript-Einstellung anpassen:
config.contentObjectExceptionHandler = 1 config.contentObjectExceptionHandler.errorMessage = Oje, das hat nicht geklappt! %s
So kannst du verhindern, dass der Webseiten-Besucher eine Fehlerseite/-Meldung erhält, die ihn verunsichert, und gleichzeitig kannst du den Text so anpassen, dass er zu deiner Seite passt – vorausgesetzt er wird tatsächlich jemals ausgegeben – was wir natürlich nicht hoffen ;)
Viel Erfolg beim Debuggen
Thomas Anders
